
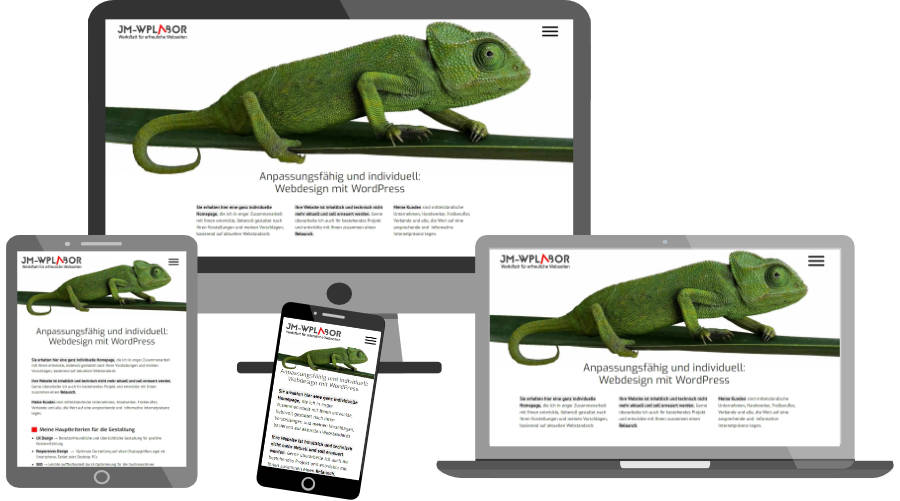
Responsives Webdesign bedeutet Websites auf unterschiedlich großen Anzeigegeräten (Smartphones, Tablets und Desktop-Computern) optimal und benutzerfreundlich darzustellen.
Dabei wird der grafische Aufbau der Webseite anhand der Anforderung des anzeigenden Displays angepasst. Insbesondere betrifft das Elemente wie Navigation, mehrspaltige Seiten, Größe von Grafiken, Schriftgrößen und auch die unterschiedlichen Eingabemethoden wie Mausklick, tippen beim Touchscreen oder wischen statt scrollen. Ziel ist, die Webseite dem Betrachter möglichst benutzerfreundlich darzustellen.
Unter dem Motto »Mobile first« macht Google neuerdings die mobile Version einer Website zur Grundlage für das Ranking. Es ist daher unerlässlich, alle Seiten auch für Smartphones zu optimieren.
Anstatt mehrere Seiten für unterschiedliche Displaygrößen zu erstellen, kann responsives Webdesign heute mit aktuellen Webstandards wie HTML 5, CSS 3, mit Media Queries und JavaScript umgesetzt werden.
In aktuellen WordPress-Themes ist responsives Webdesign bereits im Haupt-Stylesheet (style.css) implementiert. Gegebenenfalls kann man mit etwas CSS-Kenntnissen noch Anpassungen vornehmen.